Windows下本地调试:基于GitHub Pages + Jekyll 创建的个人博客
本文为 Jekyll 搭建的个人博客在 Windows 环境下的调试配置,以及可能会面临的一些问题,列出了一点解决方法及可行性建议。
本文内容非原创,整理了Windows本地调试个人博客以及Windows下本地配置Jekyll。
1. 调试前准备
1.1. 安装 Ruby + DevKit
Ruby 3.0 之后 Ruby 和DevKit
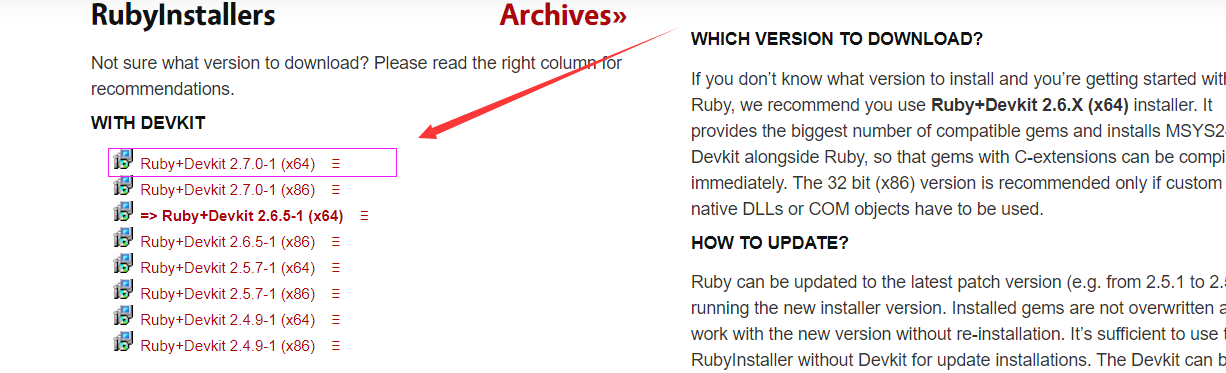
已经集成为一个软件,点此进入官网下载。
按照您的电脑系统,选择With
DevKit项下的最新版,我的电脑是64位,则: 
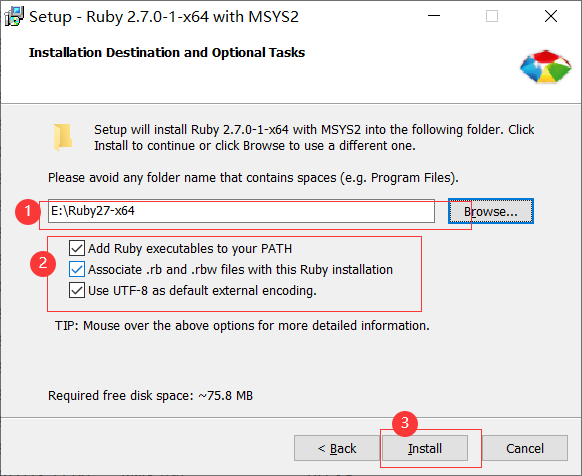
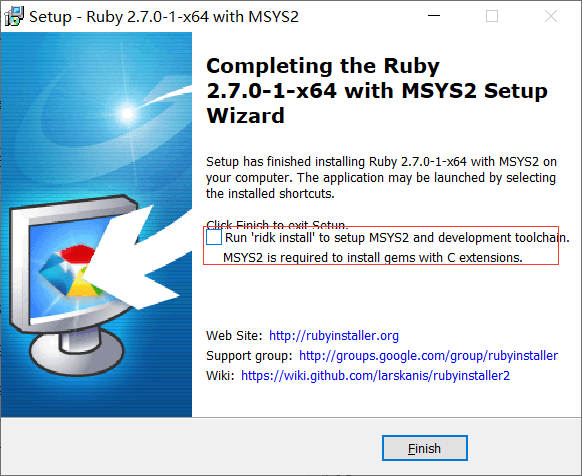
安装路径尽量选非系统盘,路径名中不要使用中文与空格,英文名为宜。 

验证此步成功与否,可以在命令行中分别输入gem -v以及ruby -v,回显版本号,即安装成功
1.2. 使用gem安装Jekyll
此过程需要科学上网以及耐心(或者换切换gem源到国内镜像,例如
https://gems.ruby-china.com)打开一个
Terminal输入gem install Jekyll,耐心等待即可输入
Jekyll -v确认安装完成
2. 启动调试
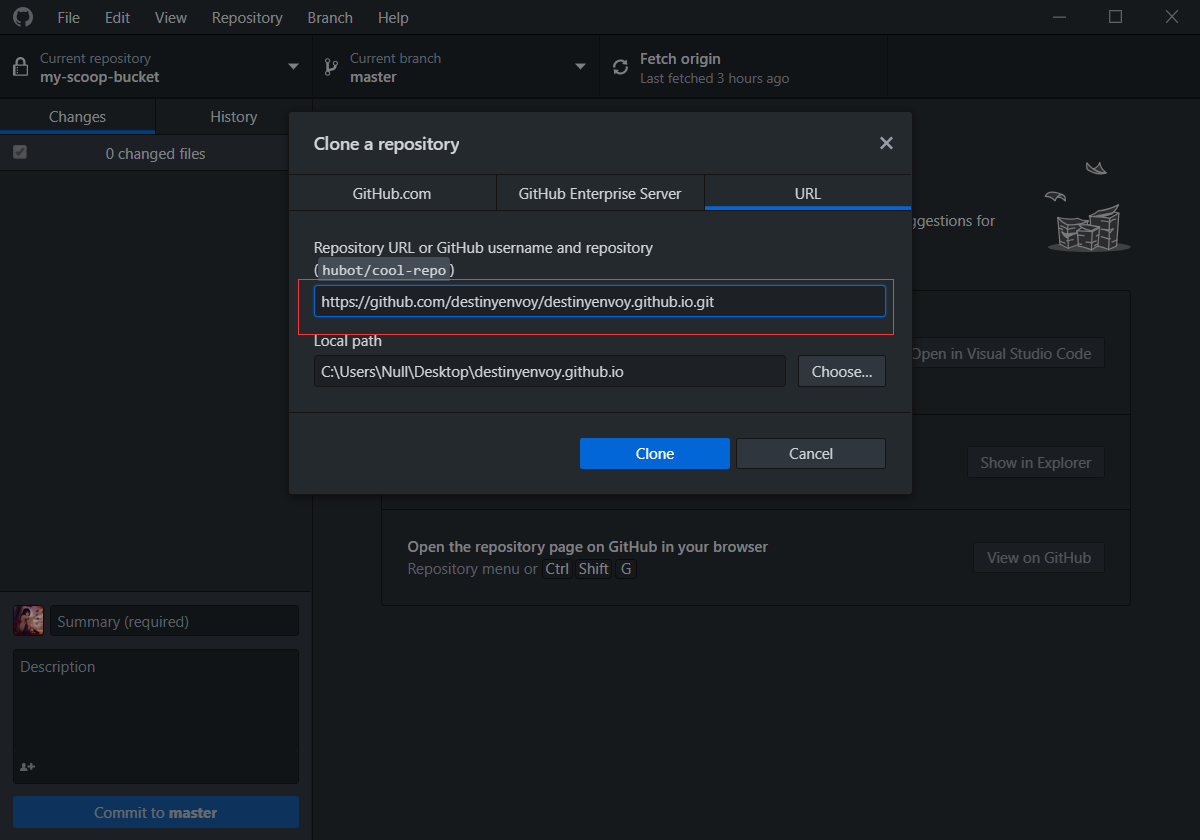
- 使用Github Desktop(建议)克隆你的博客项目到本地(如果没有博客,fork一个他人的或者新建一个)

进入你博客所在的文件夹,打开配置文件
_config.yml,找到gems: [jekyll-paginate]这句语句,并将其改成plugins: [jekyll-paginate]然后执行命令
> gem install jekyll-paginate成功后将工作目录切换到你clone的根目录下( 例如我的就是
C://Users/Null/Desktop/destinyenvoy.github.io),然后运行命令jekyll s,然后理论上就OK了,可以在浏览器https://127.0.0.1:4000查看博客了。
3. 可能面临问题
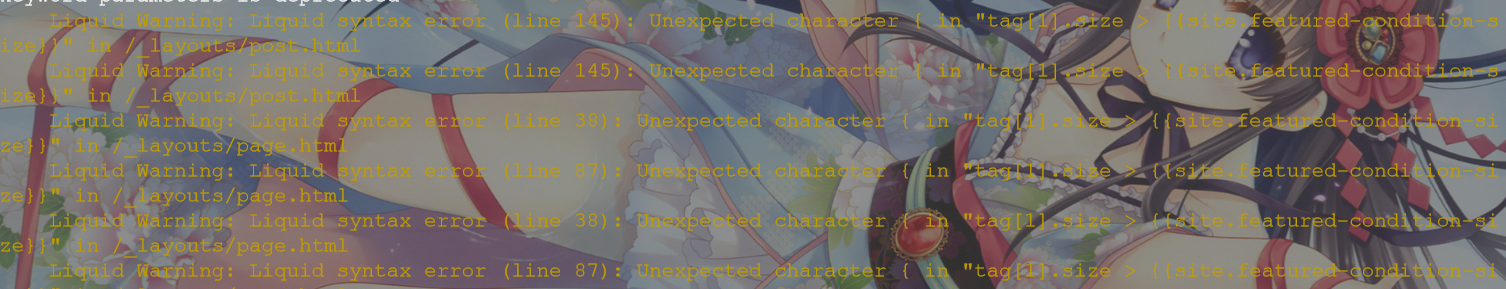
3.1. post.html与page.html有关的警告
若出现如下警告
- 解决方式
在
_layouts下的post.html与page.html中,找到
&&
替换成and,找到site.featured-condition-size
将它的双重大括号去掉。
3.2. 文件夹下文件名不能兼容中文
- 修改目录
E:\Ruby27-x64\lib\ruby\2.7.0\webrick\httpservlet下的filehandler.rb文件,添加UTF-8编码语句:1
2
3path = req.path_info.dup.force_encoding(Encoding.find("filesystem"))
path.force_encoding("UTF-8")
if trailing_pathsep?(req.path_info)1
2
3break if base == "/"
base.force_encoding("UTF-8")
break unless File.directory?(File.expand_path(res.filename + base))
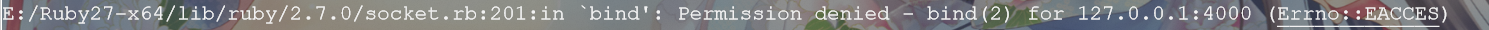
3.3. 本地4000端口被占用
- 若出现以下问题

- 解决方式
- cmd中输入
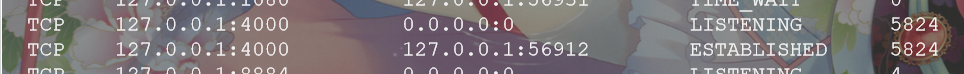
netstat -ano查看端口占用情况
- 可以看到4000端口被一个PID=5824的程序占用,继续揪出来,输入
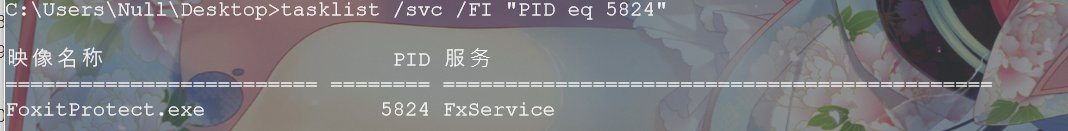
tasklist /svc /FI "PID eq 5824"看到
- 打开任务管理器->服务->FxService,右键干掉,完美收工。
- cmd中输入
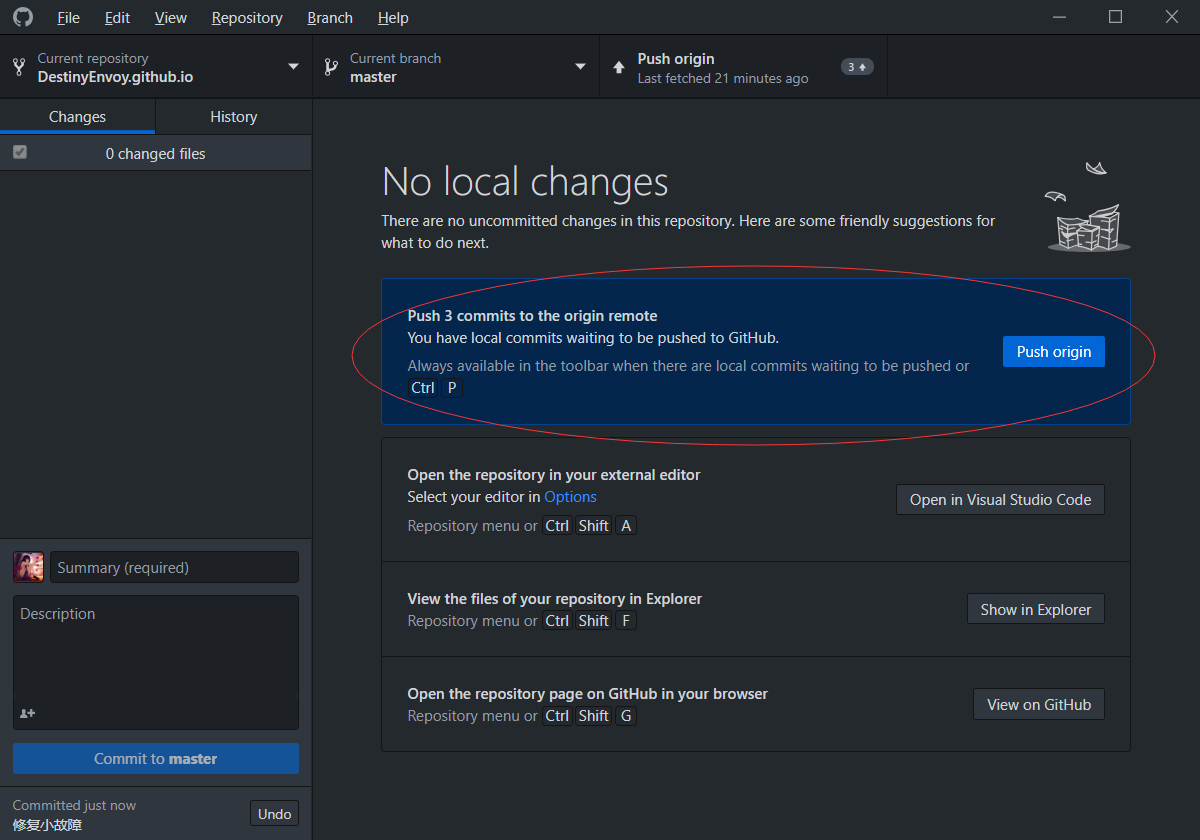
4. 更新博客
在本地https://127.0.0.1:4000/编辑与调试好博客之后,就可以push到github上了

- Windows本地调试个人博客
- Windows下本地配置Jekyll